فریم ورک React JS چیست و چه کاربردی دارد؟
مقدمه
در دنیای توسعه وب، ساخت رابطهای کاربری تعاملی و سریع اهمیت زیادی دارد. React.js یکی از محبوبترین کتابخانههای جاوا اسکریپت است که به توسعهدهندگان کمک میکند تا وبسایتها و اپلیکیشنهای داینامیک و مدرن بسازند. در این مقاله، React.js را بهطور کامل بررسی کرده و کاربردهای آن را توضیح خواهیم داد.
React.js چیست؟
React.js یک کتابخانهی جاوا اسکریپتی متنباز است که برای ساخت رابط کاربری (UI) و توسعه وباپلیکیشنهای تکصفحهای (SPA) استفاده میشود.

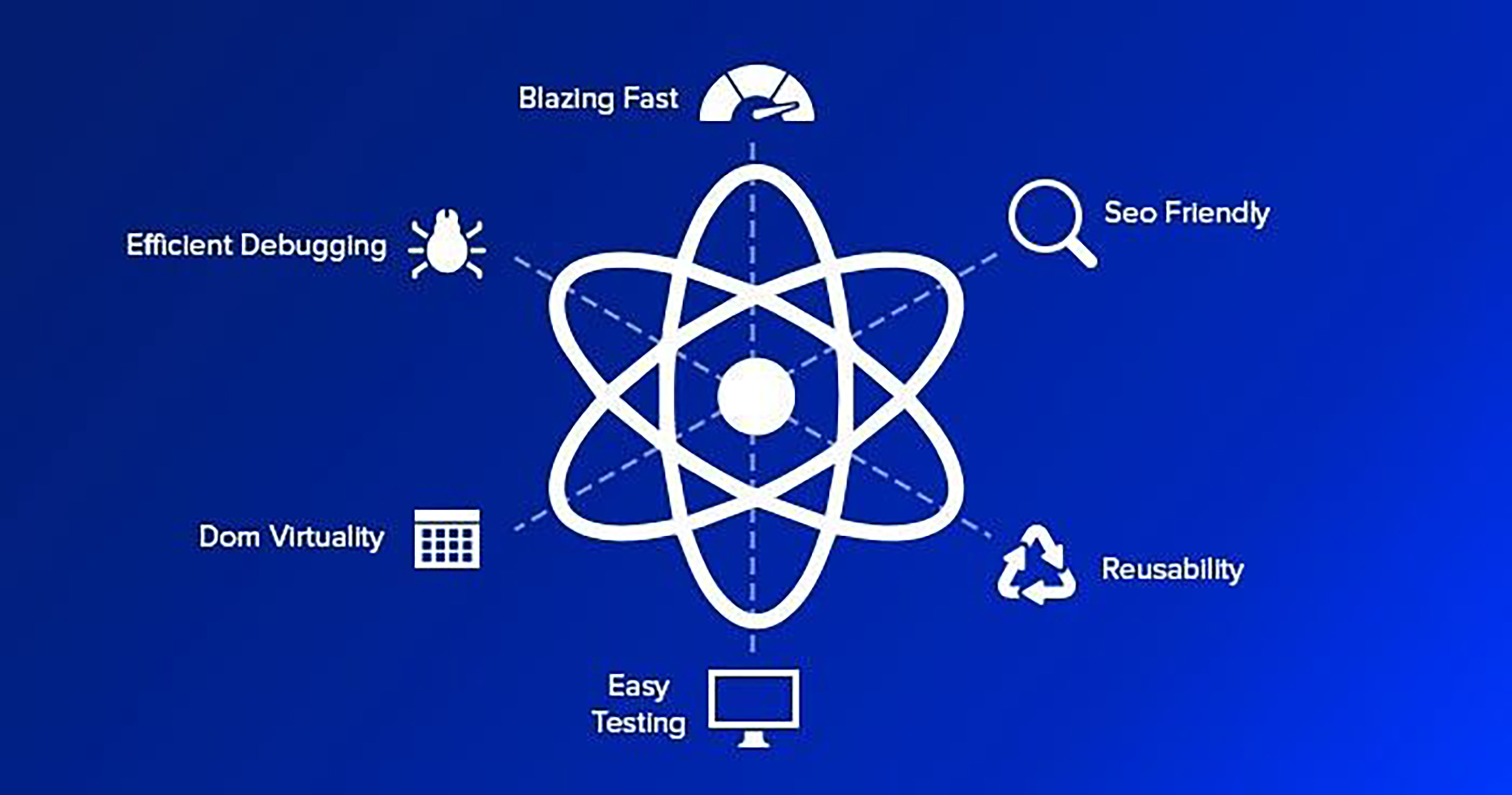
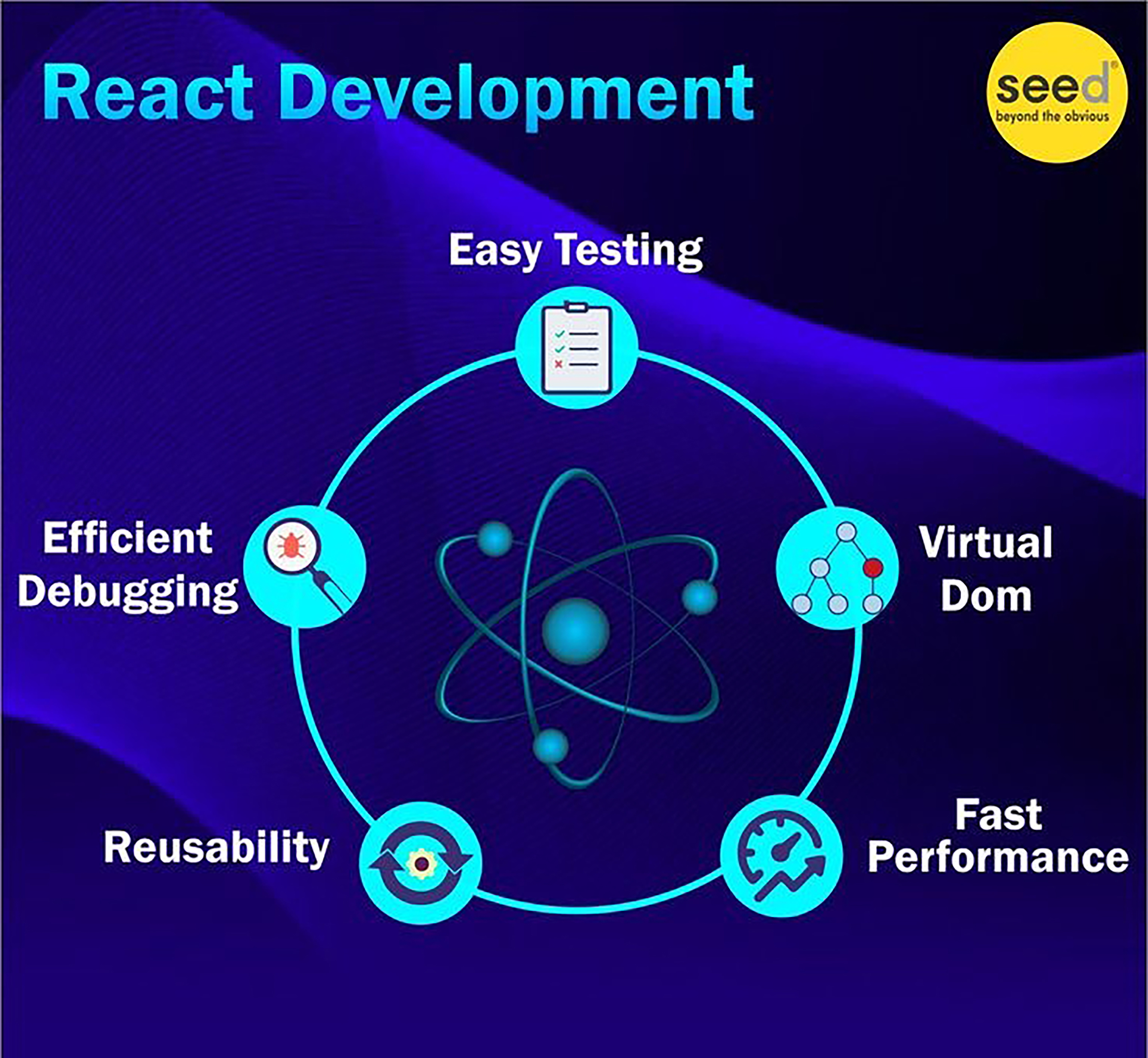
ویژگیهای کلیدی React.js
- کامپوننتمحور: رابط کاربری به بخشهای کوچک و مستقل تقسیم میشود
- Virtual DOM: بهبود عملکرد و افزایش سرعت بارگذاری صفحه.
- یکطرفه بودن جریان داده: مدیریت سادهتر دادهها.
- JSX: ترکیب جاوا اسکریپت و HTML برای خوانایی بیشتر کد.
- پشتیبانی قوی و جامعه بزرگ توسعهدهندگان.
تاریخچه React.js
React در سال 2013 توسط فیسبوک برای مدیریت بهتر رابط کاربری پیچیدهی فیسبوک و اینستاگرام ساخته شد. امروزه، شرکتهای بزرگی مانند نتفلیکس، اوبر، Airbnb و تسلا از React.js استفاده میکنند.
چرا از React.js استفاده کنیم؟
- سرعت بالا و بهینهسازی DOM
در روش سنتی، هر تغییر در UI باعث رندر مجدد کل صفحه میشود، اما React با استفاده از Virtual DOM فقط بخشهایی را که تغییر کردهاند، بهروزرسانی میکند.
- قابلیت استفاده مجدد از کامپوننتها
در React میتوان یکبار یک کامپوننت نوشت و در بخشهای مختلف پروژه از آن استفاده کرد، که باعث کاهش کدنویسی تکراری میشود.
- یادگیری آسان و جامعهی پشتیبانی قوی
مستندات کامل و وجود تعداد زیادی از منابع آموزشی، یادگیری React را آسان کرده است.
نصب و راهاندازی React.js
۱. نصب Node.js
برای اجرای React، ابتدا باید Node.js را از سایت رسمی دانلود و نصب کنید.
۲. ایجاد یک پروژه React جدید
برای ایجاد پروژه، ترمینال را باز کرده و دستور زیر را اجرا کنید:
npx create-react-app my-appcd my-appnpm start
این دستور پروژهای ایجاد کرده و آن را در مرورگر اجرا میکند.

ساخت یک کامپوننت ساده در React.js
بیایید یک شمارنده (Counter) در React بنویسیم که تعداد کلیکهای کاربر را نمایش دهد.
import React, { useState } from "react";
function Counter() { const [count, setCount] = useState(0);
return ( <div> <h2>شمارنده: {count}</h2> <button onClick={() => setCount(count + 1)}>افزایش</button> </div> );}
export default Counter;
توضیح کد
useState مقدار شمارنده را ذخیره و بهروزرسانی میکند.
دکمه کلیکشده مقدار شمارنده را افزایش میدهد.
مقدار جدید بدون نیاز به رفرش صفحه، در UI نمایش داده میشود.
اگر علاقمند هستید: زبان برنامه نویسی پایتون چیست؟
مفاهیم کلیدی در React.js
۱. JSX چیست؟
JSX ترکیبی از HTML و جاوا اسکریپت است که کدنویسی در React را سادهتر میکند.
مثال JSX:
const title = <h1>سلام، React!</h1>;
۲. Props و State چیست؟
- Props: اطلاعاتی که از کامپوننت والد به فرزند ارسال میشود.
- State: متغیرهای داخلی یک کامپوننت که مقدار آنها در طول زمان تغییر میکند.
۳. Hooks در React.js
useState و useEffect دو هوک پرکاربرد در React هستند.
مثال useEffect برای دریافت داده از API:
import React, { useState, useEffect } from "react";
function UsersList() { const [users, setUsers] = useState([]);
useEffect(() => { fetch("https://jsonplaceholder.typicode.com/users") .then(response => response.json()) .then(data => setUsers(data)); }, []);
return ( <ul> {users.map(user => <li key={user.id}>{user.name}</li>)} </ul> );}
export default UsersList;
۴. React Router (مدیریت صفحات)
برای ایجاد وبسایتهای چندصفحهای در React از react-router-dom استفاده میشود.
npm install react-router-dom
مثال از مسیریابی در React:
import { BrowserRouter as Router, Route, Routes, Link } from "react-router-dom";
function Home() { return <h1>صفحه اصلی</h1>; }function About() { return <h1>درباره ما</h1>; }
function App() { return ( <Router> <nav> <Link to="/">خانه</Link> <Link to="/about">درباره</Link> </nav> <Routes> <Route path="/" element={<Home />} /> <Route path="/about" element={<About />} /> </Routes> </Router> );}
export default App;
جهت مطالعه بیشتر: علم داده یا دیتا ساینس (Data Science) چیست و چه کاربردهایی دارد؟

دلایل استفاده از REACT
تعداد زیادی کتابخونه و فریمورک open-source برای ساختن فرانت اند وب اپلیکیشنها مانند انگولار وجود دارد که خیلی ساده تر از React هستند. خیلی سخت است که زمانی را به یاد گرفتن فریمورک های جدید اختصاص بدهیم به خصوص که عمر خیلی از این فریمورک ها بسیار کوتاه است و فرصت ریسک کردن را نداریم. بنابراین اگر شما به دنبال یک تکنولوژی هستید که جز بهترینهای حوزه خودش باشد و ارزش ریسک را داشته باشد.
سادگی
درک کردن مفاهیم React بسیار ساده است. رویکرد مبتنی بر کامپوننت،lifecycle هایی که به بهترین نحو تعریف شده که کاملا مشخص و واضح هستند و استفاده از جاوا اسکریپت React را برای یادگیری و ساخت وب اپلیکیشنهای حرفهای آسان می کند. React از یک syntax ویژه با نام JSX استفاده میکند که اجازه میدهد HTML و جاوا اسکریپت را ترکیب کنید. لازم نیست که حتما از JSX برای templating استفاده کنید و برنامه نویس هنوز هم میتواند از جاوا اسکریپت برای این کار استفاده کند ولی اگر با JSX این کار را انجام دهید، دیگر به هیچ عنوان از جاوا اسکریپت برای templating استفاده نخواهید کرد.
یادگیری راحت
هر کسی با داشتن پیش زمینه ای از برنامه نویسی به راحتی می تواند React را یاد بگیرد در حالی که Angular و Ember از یک “Domain specific Language” استفاده میکنند که یادگیری آن بسیار سخت است. برای یادگیری React شما باید یک دانش مختصر در مورد HTML , CSS و جاوا اسکریپت داشته باشید.
رویکرد Native
همانطور که در ابتدای مقاله گفتیم React Native بر پایه جاوا اسکریپت و React است. پس تمام ویژگیهایی که برای React بیان کردیم در React Native هم صدق میکند. به علاوه کدهای بین دو پلتفرم Android و IOS مشترک است و کامپوننتهایی که می نویسید میتونید در چندین پروژه از آنها استفاده کنید.
عملکرد
هیچ container از پیش ساخته شده برای dependency ندارد. و می توانید از ماژولهای Browserify, Require JS, EcmaScript 6 با استفاده از Babel استفاده کنید که به طور خودکار به dependencies اضافه می شود.
تست پذیری
برنامه های ReactJS فوق العاده آسان میتوان آنها را تست کرد. بنابراین میتوانیم توابع و کامپوننت های خودمون رو با پاس دادن پارامترها و state ها و خروجیها رو چک کنیم.
جاوا اسکریپت و نقش آن در توسعه وب
جاوا اسکریپت چیست؟
جاوا اسکریپت (JavaScript) یک زبان برنامهنویسی سطح بالا و شیگرا است که برای ایجاد صفحات وب داینامیک استفاده میشود. این زبان سه ویژگی کلیدی دارد:
- کلاینت-ساید (Client-Side): اجرا در مرورگر بدون نیاز به سرور
- تعاملی و رویدادمحور (Event-Driven): امکان ایجاد تعاملات کاربر مانند کلیک، تایپ و حرکت ماوس
- شیگرا (Object-Oriented): استفاده از اشیا (Objects) برای سازماندهی کدها
جاوا اسکریپت و توسعه وب مدرن
جاوا اسکریپت در کنار HTML و CSS، پایه و اساس توسعه وب را تشکیل میدهد. برخی از کاربردهای اصلی آن عبارتند از:
- ایجاد عناصر پویا مانند اسلایدرها، منوهای کشویی و انیمیشنها
- مدیریت دادهها در مرورگر با LocalStorage و SessionStorage
- ارتباط با سرور از طریق Fetch API و Axios برای دریافت و ارسال دادهها
- ساخت فریمورکها و کتابخانههای مدرن مانند React.js، Vue.js و Angular
دوره های طراحی و توسعه وب لایتک: دپارتمان طراحی و توسعه وب (Web Development)
معایب React.js
 پیشنیاز یادگیری جاوا اسکریپت: برای استفاده از React باید جاوا اسکریپت را بلد باشید.
پیشنیاز یادگیری جاوا اسکریپت: برای استفاده از React باید جاوا اسکریپت را بلد باشید.
 پیچیدگی در پروژههای بزرگ: در پروژههای خیلی بزرگ نیاز به Redux یا Context API برای مدیریت دادهها است.
پیچیدگی در پروژههای بزرگ: در پروژههای خیلی بزرگ نیاز به Redux یا Context API برای مدیریت دادهها است.
 مشکلات SEO: محتوای React ابتدا در مرورگر بارگذاری میشود، که ممکن است روی سئو تأثیر منفی داشته باشد (مگر اینکه از Next.js استفاده کنید).
مشکلات SEO: محتوای React ابتدا در مرورگر بارگذاری میشود، که ممکن است روی سئو تأثیر منفی داشته باشد (مگر اینکه از Next.js استفاده کنید).

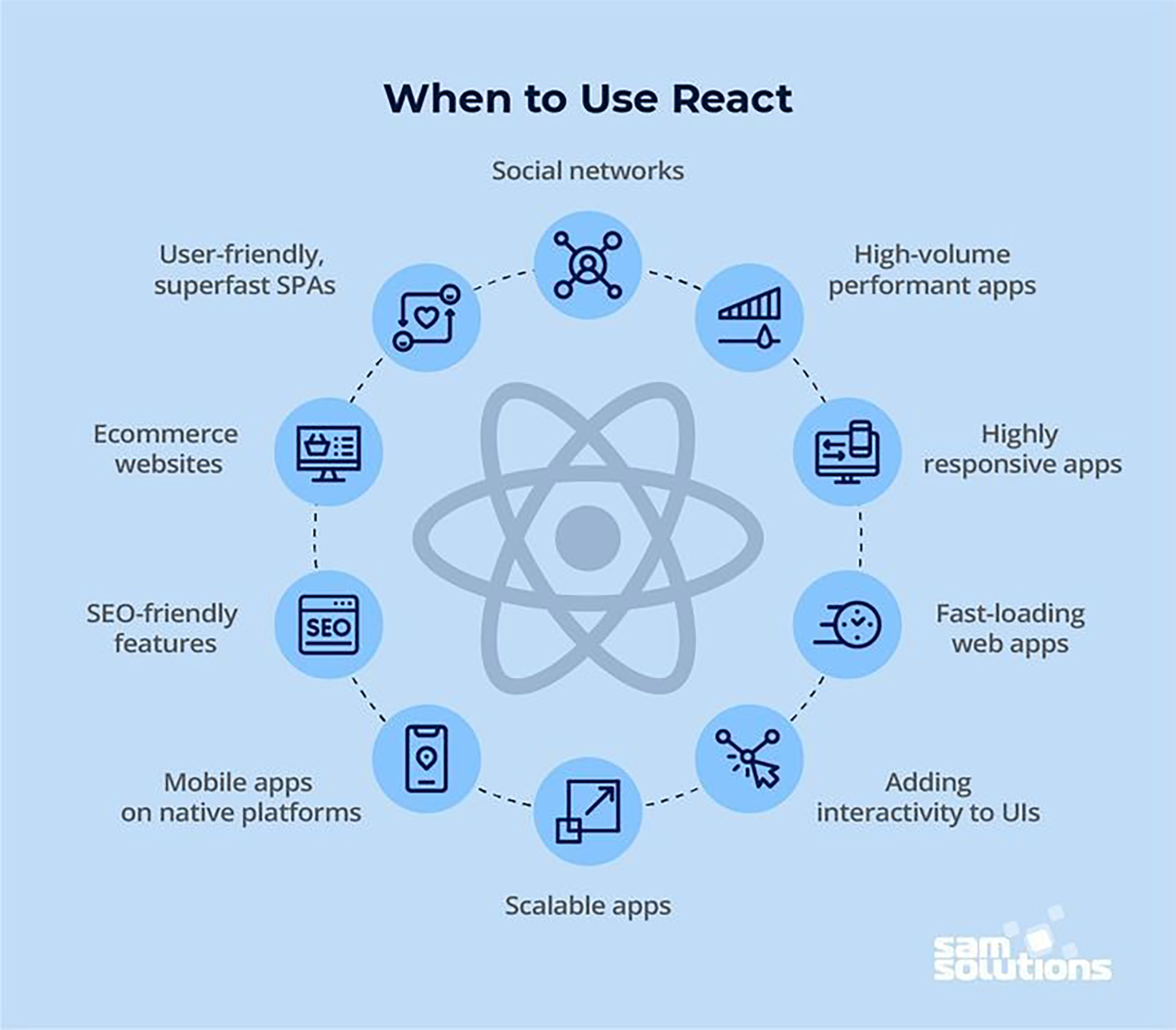
کاربردهای React.js
 وبسایتهای داینامیک (مثلاً فیسبوک، اینستاگرام)
وبسایتهای داینامیک (مثلاً فیسبوک، اینستاگرام)
 برنامههای تکصفحهای (SPA)
برنامههای تکصفحهای (SPA)
 اپلیکیشنهای موبایل با React Native
اپلیکیشنهای موبایل با React Native
 داشبوردهای مدیریتی و فروشگاهی
داشبوردهای مدیریتی و فروشگاهی
نتیجهگیری
React.js یکی از قدرتمندترین کتابخانههای جاوا اسکریپت است که برای توسعه رابطهای کاربری مدرن استفاده میشود. با ویژگیهایی مثل کامپوننتمحوری، سرعت بالا و جامعه پشتیبانی قوی، این ابزار به گزینهای عالی برای توسعهدهندگان وب تبدیل شده است.
اگر قصد یادگیری یک فریمورک مدرن برای فرانتاند را دارید، React.js یکی از بهترین گزینههاست!
برای مشاهده تمام دپارتمان های لایتک وارد لینک زیر شوید: دپارتمان های آموزشی لایتک (All Department)
لایتک؛ برگزارکننده تخصصیترین دوره های آموزش برنامه نویسی
لایتک با برگزاری تخصصیترین دوره ها، به یکی از معتبرترین و پرطرفدارترین مراکز آموزشی در این حوزه تبدیل شده است. موسسه ما با بهرهگیری از اساتید مجرب و منابع آموزشی بهروز، محیطی مناسب برای یادگیری و پیشرفت در دنیای برنامهنویسی را فراهم میکند. شما میتوانید برای دریافت اطلاعات بیشتر درباره دوره های آموزش برنامه نویسی لایتک کلیک کنید.
مقاله قبلی: هوش مصنوعی: مفاهیم، کاربردها و چالشها
وب سایت: http://www.laitec.ir
مشاوره رایگان و ثبت نام: 66013455-021
تلفن همراه: 7603991-0919
اینستاگرام: instagram.com/laitec.ir
تلگرام: t.me/laitecparavid
آدرس کانال لایتک در پیام رسان های داخلی (بله، ایتا، آی گپ، روبیکا): @laitecir
#لایتک #هوش_مصنوعی #برنامه_نویسی #زبان_برنامه_نویسی ری_اکت #جاوا #جاوا_اسکریپت #فریمورک
#react #react.js #js #next.js #laitec